Mobile app for garden beds and plantations
In short
This post describes the implementation of a cross platform mobile application with Xamarin that allows the display of different GardenBeds and the different plants on it (details). It’s meant to demonstrate a complete frontend implementation including testing and dependency injection. User input is not implemented, to keep the example smaller.


The complete implementation is on Github: https://github.com/StefanRiedmann/GardenBeds
Requirements
- Management of garden beds with planted vegetables on each bed
- Application for iOS, Android and UWP
- Master/Detail view with custom navigation bar
- Detail view has multiple pages with details about planted vegetables
Implementation
Overview
- Xamarin Forms with C# and Visual Studio 2015
- Prism for Xamarin Forms (because it’s awesome)
- Why not Tabbed Page? Because you can’t use a custom navigation bar
- UnitTests with NUnit and Moq
- ContentPage for Details with integrated Carousel View
- ContentPage as Main view
- Xamarin.Forms application containing
- Model (Models and Service)
- ViewModels using Prism BindableBase
- Views using XAML
- Dependency Injection using Unity
Model
- class GardenBed.cs
- class Plantation.cs (several within one GardenBed)
- enum Plants.cs
IGardenBedService.cs
- Async access to all GardenBeds
- Async access to one GardenBed through its Id
GardenBedService.cs
- Implementation of IGardenBedService.cs
- For simplicity, it uses the data from an embedded json file. It is loaded asynchronously and with some delay, to simulate the behaviour of a REST endpoint
- UnitTests
- Loads all data on construction
- Returns the GardenBed with the correct Id
- Returns null when an Id doesn’t exist, and does NOT throw an exception
- An exception could also be an option. But it’s important to define this behaviour right now, to ensure a consistent behaviour in the UI later
ViewModels
MainMenuViewModel.cs
- Wired to View through Prism’s AutowireViewModel
- Loads all garden beds on construction
- Shows status through a ‘Loading’ property
- Command to navigate to Details
- UnitTests
- Mocked INavigationService
- Mocked IGardenBedService
- Loads data from service on construct
- NavigateCommand calls navigation service with expected parameters
- Sets ‘Loading’ to false when it’s done
DetailViewModel.cs
- Wired to View through Prism’s AutowireViewModel
- Loads one GardenBed when navigated to it
- Shows status through a ‘Loading’ property
- Command to navigate back
- UnitTests
- Mocked INavigationService
- Mocked IGardenBedService
- Resets GardenBed when id is missing
- Resets GardenBed when id is wrong format
- Loads GardenBed with given id
- Sets ‘Loading’ to false when it’s done
- NavigateBackCommand calls navigation service
Views
Converters.cs
- NegateBooleanConverter for visibility of lists/carouselview, bound with ‘Loading’ flag
- SizeToTextConverter to print the square metres of a bed
- PlantToStringConverter to convert enum values to a string
- PlantToImageConverter to show a picture for each plant
- UnitTests
- Correctly negating bool
- Correctly formatting size text
- Correctly formatting plant name
- Returns ImageSource for each plant type (important when new Plants are added, this test will fail if there’s no picture for it). Pictures are simply included as embedded resources
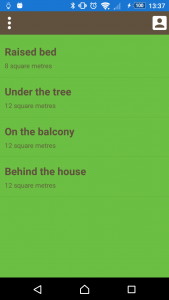
ContentPage MainMenu.xaml
- ActivityIndicator while loading data
- Grid
- Header Grid with menu- and profile-icon
- Content StackLayout with ActivityIndicator and ListView
- ListView showing the name of the bed and the size as a string (from SizeToTextConverter)
- UI Tests will come soon, I promise
ContentPage Detail.xaml
- ActivityIndicator while loading data
- Grid
- Header Grid with Back icon
- ActivityIndicator
- CarouselViewControl to show Plantations on the gardenbed.
- Label showing the plant name (from PlantToStringConverter)
- Picture for plant (from PlantToImageConverter)
- UI Tests will come soon, I promise
Startup
Platform specific
- Android: MainActivity.cs
- iOS: AppDelegate.cs
- UWP: App.xaml and MainPage.xaml
Common part (Xamarin Forms)
- App.xaml.cs
- Here also the Bootstrapping happens which registers the service and different views for navigation in the UnityContainer
I hope this example helps some of you to create beautiful Xamarin.Forms apps with Prism
HAPPY PLANTING
TAG
